MyBot Guía
Alojando un bot en Glitch.com
Luego de muchas busqueda y consultas. Finalmente he encontrado un alojamiento gratuito que ustedes pueden crear para alojar sus bots, que no es muy complicado de configurar y muy funcional, y soporta las versiones mas recientes de node, usted puede alojar un bot simple totalmente gratis y esperar hasta que consiga obtener un alojamiento de paga.
Bien, se que estas muy emocionado por empezar a crear, configurar y ejecutar su bot. Algo a tener en cuenta antes de empezar es que, esta plataforma es nueva y esta en fase beta y es posible que se produzcan errores al momento de configurar sus archivos, pero no es común. En todo caso ingrese al servidor MyBOT para cualquier consulta. ¡Empezemos!
Cómo ejecutar mi bot
¿Alguna vez an intentado seriamente en conseguir un alogamiento para su bot en heroku?, como habran visto en algunos casos son configuraciones tras configuraciones, haciendo algo muy complicado de crear y ejecutar. Glitch.com no tiene nada de esto. Ejecutar y configurar su codigo es tan simple:
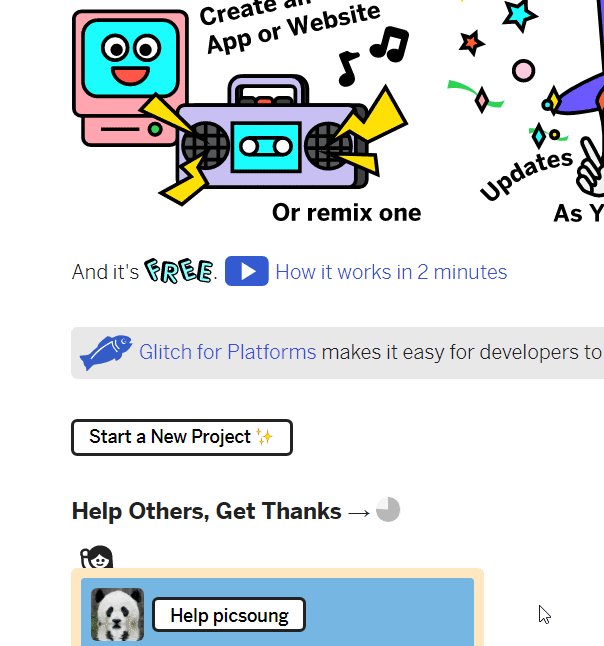
- Abrir Glitch en tu navegador Glitch.com
- Haga clic en Iniciar un nuevo proyecto y luego en Crear una aplicación de node.

Así de simple, técnicamente está hecho.
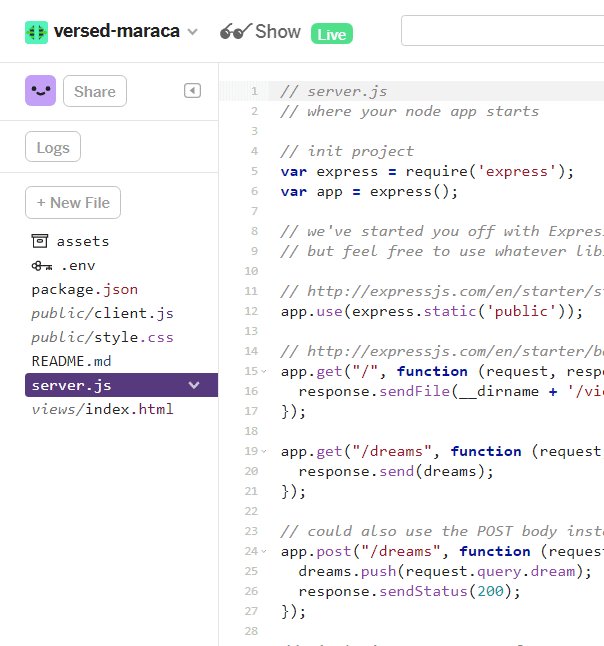
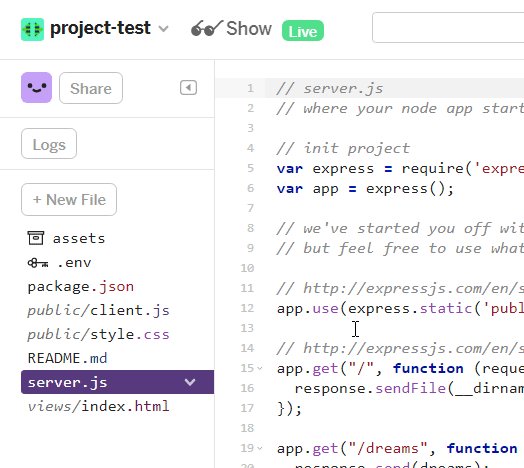
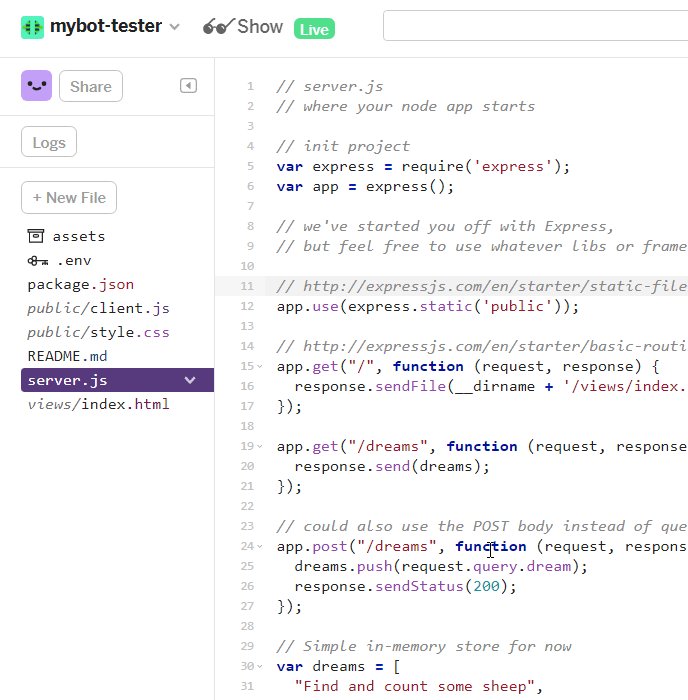
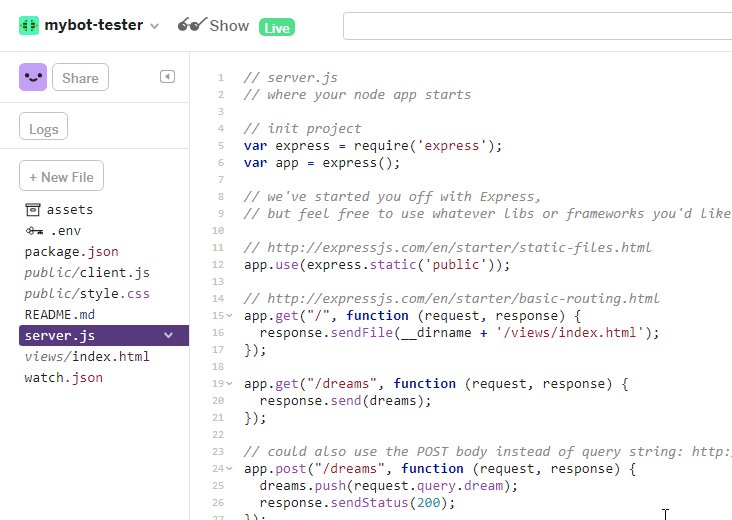
Usted puede empezar a codificar de inmediato. El proyecto determinado es un sitio web server.js. No lo elimines todavía, necesitaremos algo de ese código para más adelante, nesecitamos configurar algunas cosas, incluyendo asegurarnos de que el proyecto permanezca en línea y protegiéndolo creando una cuenta.
Crea tu cuenta
Para no perder nunca el acceso a su código, lo primero que debe hacer es crear una cuenta en Glicht.
- Haga clic en Iniciar sesión en la parte superior derecha de la página.
- Elija Github o Facebook para iniciar sesión.

Sí, el proyecto ahora es tuyo, así de simple
Configurar el proyecto
Así que aquí hay algunas cosas sobre el proyecto que necesitamos configurar, por algunas razones.
Primero, proteja el proyecto creando una cuenta, De forma predeterminada cualquier persona con el nombre de su proyecto puede acceder a su código directamente. No pueden editarlo, pero pueden analizar y mirar su código.
Para des-compartir a alguien que ha visto su proyecto y hacerlo privado (Todavia no es algo fijo, pero es esta buscando la manera correcta).
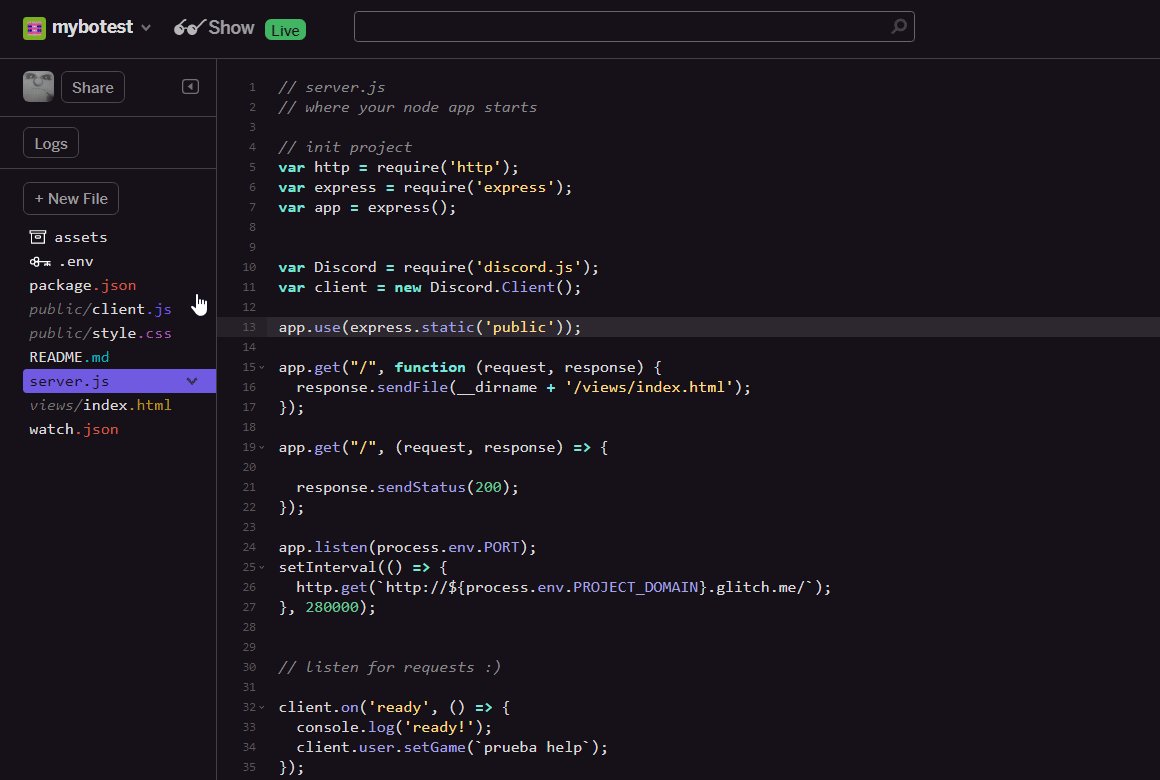
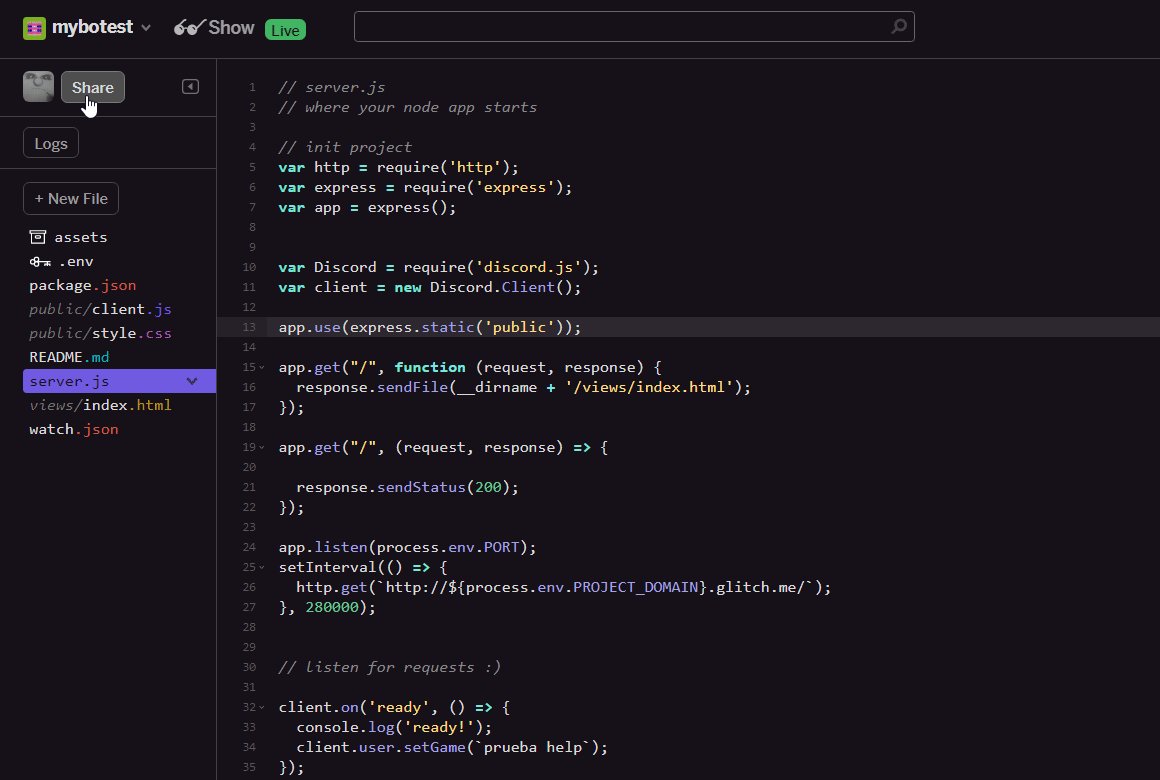
- Haga clic en el botón Share(Compartir) en la parte superior de la lista de archivos, además de su nombre.
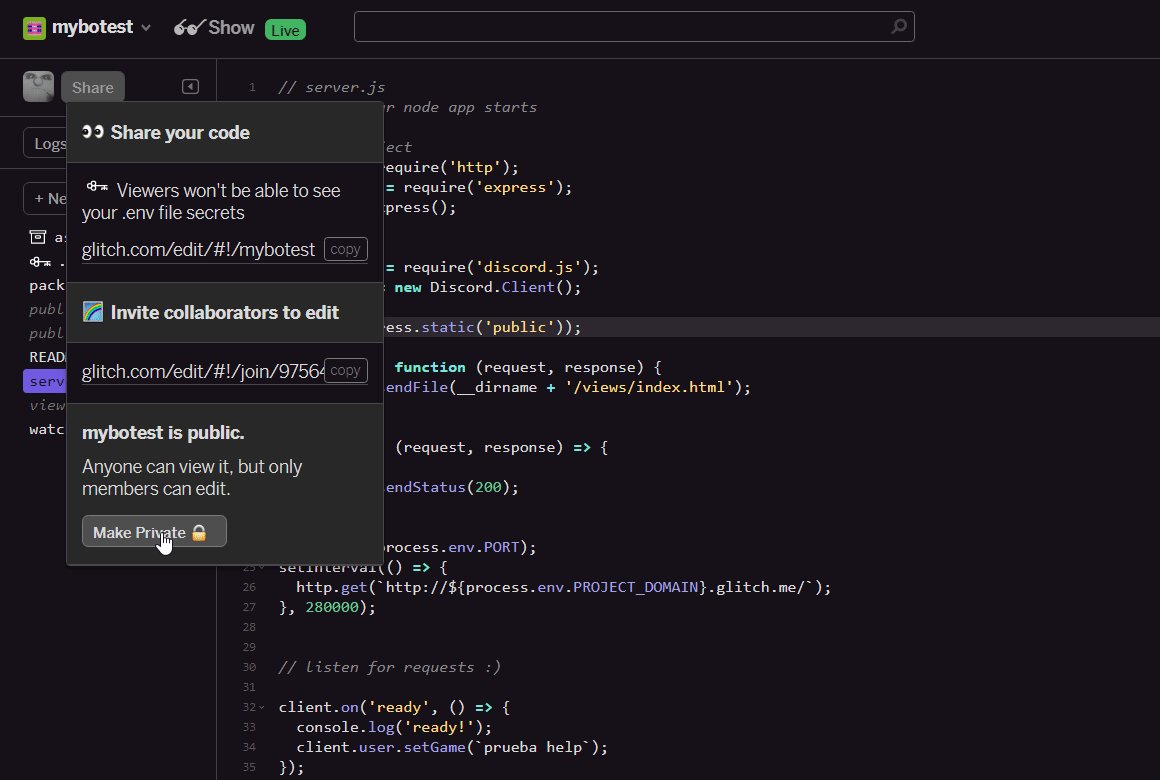
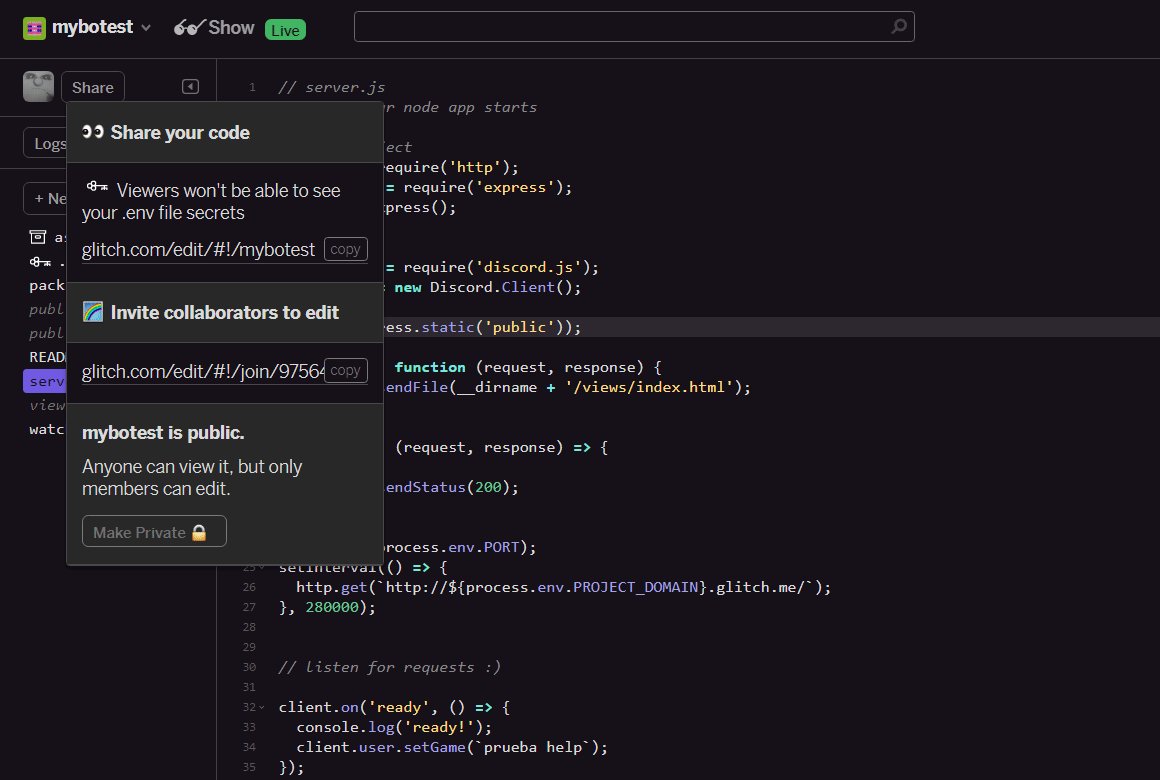
- Haga clic en Hacer Privado.
- Aún puede invitar a las personas a ver y colaborar es su proyecto, con el enlace proporcionado.

Lo siguiente es, el nombre del proyecto. Ahora, los proyectos funcionan a través de server.js puedes cambiarlo si realmente quieres o no, pero por ahora, sólo tenemos que configurarlo para mantenerlo conectado.
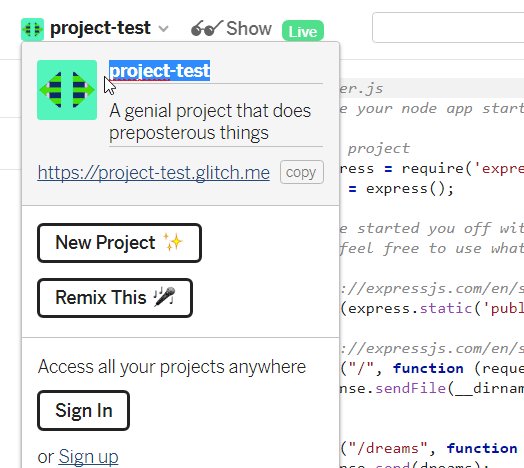
- Haga clic en el nombre del proyecto en la parte superior izquierda de la pantalla.
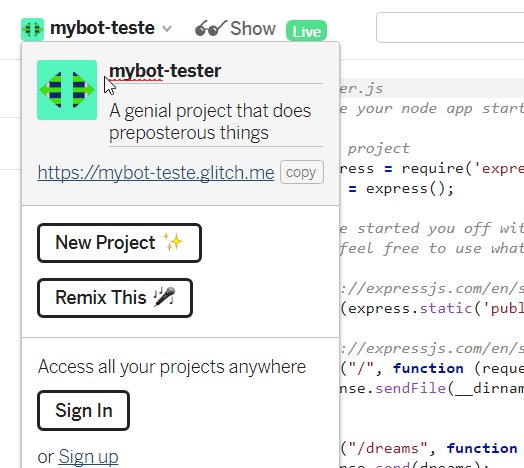
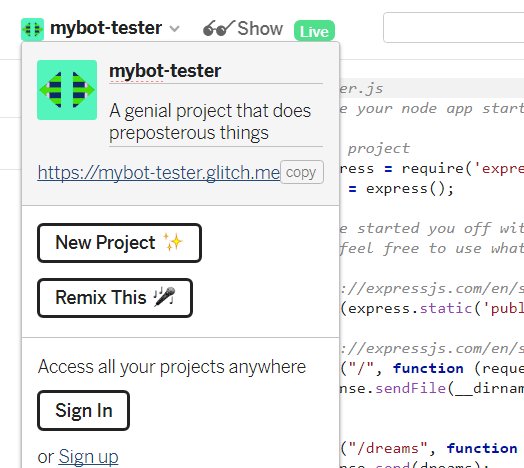
- En el pop-up haga clic en el nombre en la parte superior y cambiar el nombre.
- El nombre que elija (debe ser único y no ser tomado por otra persona) será la dirección del subdominio de su "sitio".
- Mientras estás en ello, darle una descripción si realmente quieres.

Por último, debemos deshabilitar algunas funciones de autoguardado. Glitch guarda automáticamente el archivo, literalmente, en cada pulsación de teclas que realice. Y lo reinicia.
Esto no sólo es ligeramente molesto visualmente, pero también perjudicial para los bots ya que Discord API restablecerá el token de su bot si inicia sesión 1000 veces en un día. Esto significa que si escribe 1000 caracteres en su código, habra bastantes problemas.
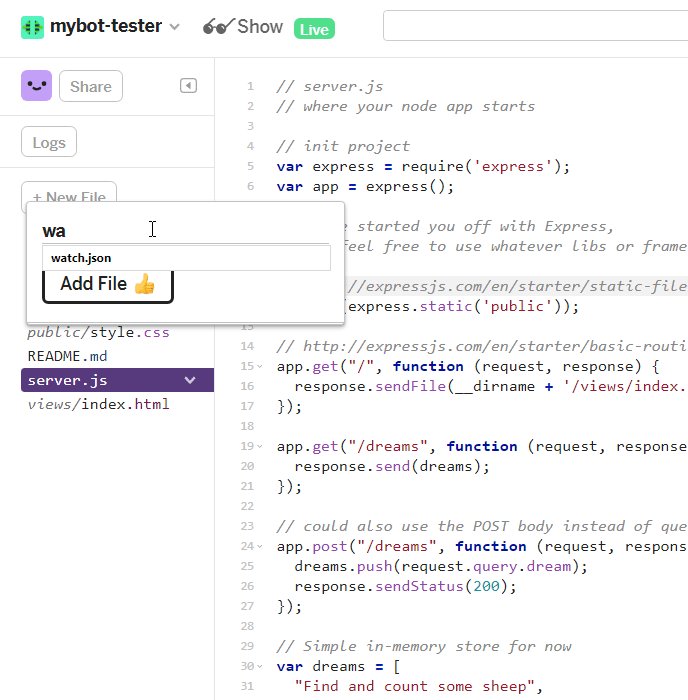
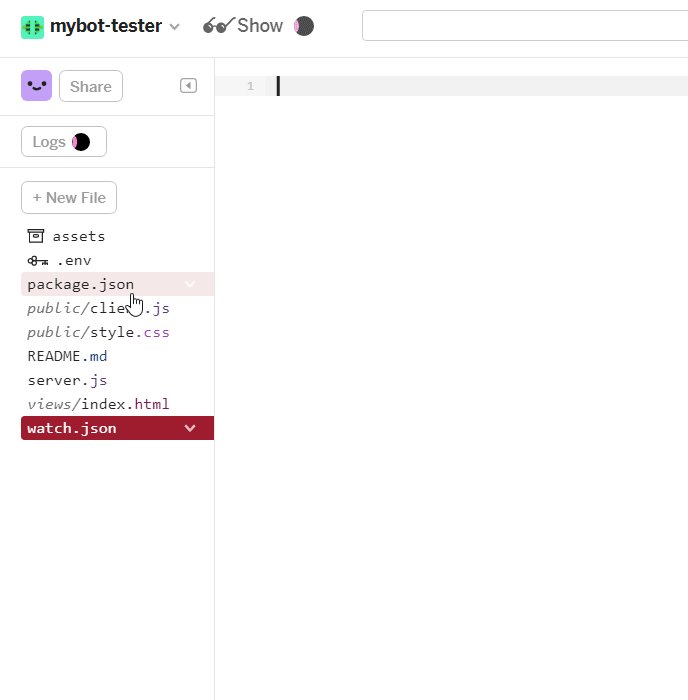
- Cree un nuevo archivo en el proyecto y llámelo watch.json
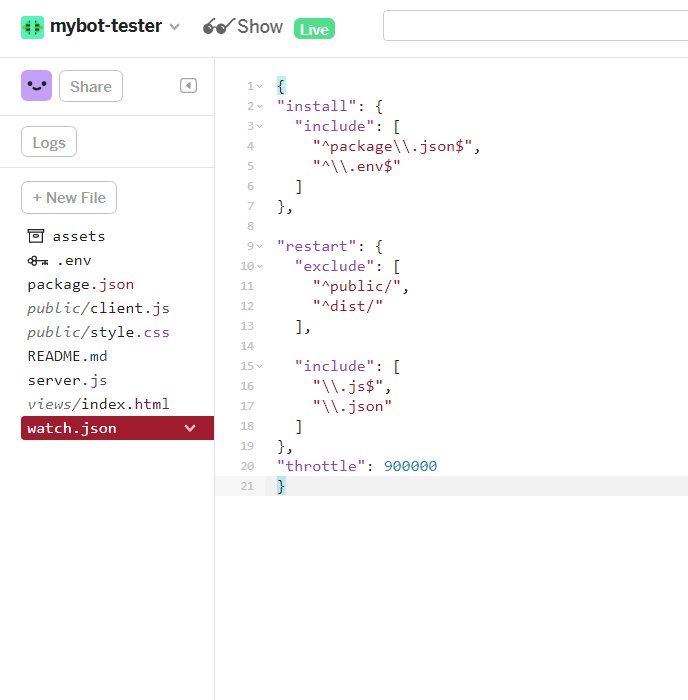
- Pegue el siguiente código:
{
"install": {
"include": [
"^package\\.json$",
"^\\.env$"
]
},
"restart": {
"exclude": [
"^public/",
"^dist/"
],
"include": [
"\\.js$",
"\\.json"
]
},
"throttle": 900000
}
Este número: 900000 significa que cada 15 minutos, si los archivos han cambiado, el bot se reiniciará. Ahora hay una advertencia aquí, significa que cualquier cambio que hagas en el bot no surtirá efecto (no reiniciará) hasta, 15 minutos despues.

Manteniendo el proyecto activo
Muy bien, como, Glitch se creo para ser un alojamiento web realmente, y se "duerme" despues de cada 5 minutos si no recibe ninguna solicitud HTTP. Sin embargo, hay una manera muy conveniente de mantenerlo vivo, que es realmente proporcionado por la propia aplicación. el modulo node está preinstalado, y todo lo que necesita hacer es "hacer ping" cada 5 minutos (ya sea en el archivo principal server.js o cualquier que usted llame en el arranque) para asegurarse que no se "duerma" la app.
Primero, borre todo el contenido de su archivo de arranque (server.js) y dejarlo en blanco
Luego, pegar estas líneas de código en su archivo de arranque (server.js), este es el truco para arrancar y mantenerlo "vivo" por ahora:
//ESTE CODIGO NO AFECTARA SU BOT, SCRIPT DE ARRANQUE
const http = require('http');
const express = require('express');
const app = express();
//
app.use(express.static('public'));
app.get("/", function (request, response) {
response.sendFile(__dirname + '/views/index.html');
});
app.get("/", (request, response) => {
response.sendStatus(200);
});
app.listen(process.env.PORT);
setInterval(() => {
http.get(`http://${process.env.PROJECT_DOMAIN}.glitch.me/`);
}, 280000);
//DESDE AQUI EMPIEZA A ESCRIBIR EL CODIGO PARA SU BOT
const Discord = require('discord.js');
const client = new Discord.Client();
client.on('ready', () => {
console.log('estoy listo!');
client.user.setGame(`prueba help`);
});
client.on('message', message => {
if (message.content.startsWith("ping")) {
let ping = Math.floor(message.client.ping);
message.channel.send(':ping_pong: `'+ping+' ms.`');
}
});
client.login('TokenSecreto');
¿Qué hace esto? Mantiene vivo la app server.js, que en realidad no afecta el proyecto en sí mismo y se reproduce cada 5 minutos, por lo que nunca se apaga. Increíble.
Configuración de package.json
Hay dos cosas que cambiar en el archivo package.json del proyecto para asegurarse de que su proyecto realmente funcionará.
En primer lugar, debe proporcionar una versión node.js si su proyecto requiere una versión superior del node (por ejemplo, 8.4.0). Esto se hace con la enginesclave, como tal:
"engines": {
"node": "8.x"
},En segundo lugar, debe proporcionar el start script. Muchos de nosotros en general solo configuramos la main: server.js y esto no es suficiente. Debe proporcionar un script de inicio:
"scripts": {
"test": "echo \" Error: no se ha especificado ningún test \ "&& exit 1",
"start": "node server.js"
},Aquí está un package.json completo, éste es la versión modificada en funcionamiento de MyBOT para el testeo de la app:
{
"name": "mybot",
"version": "0.0.1",
"description": "acerca de? su bot",
"main": "node server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"dependencies": {
"express": "^4.16.2",
"discord.js": "^11.3.0",
"http": "^0.0.0"
},
"engines": {
"node": "8.x"
},
"repository": {
"url": "https://github.com/CraterMaik"
},
"license": "MIT",
"keywords": [
"node",
"glitch",
"express"
]
}
config.json es inseguro?
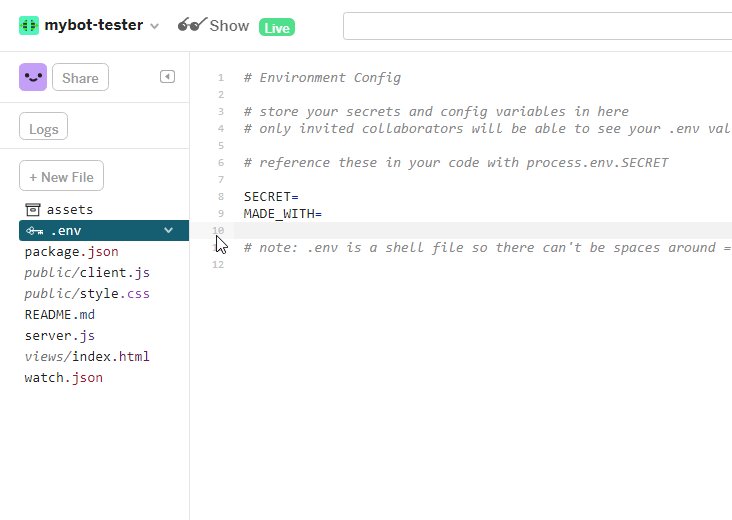
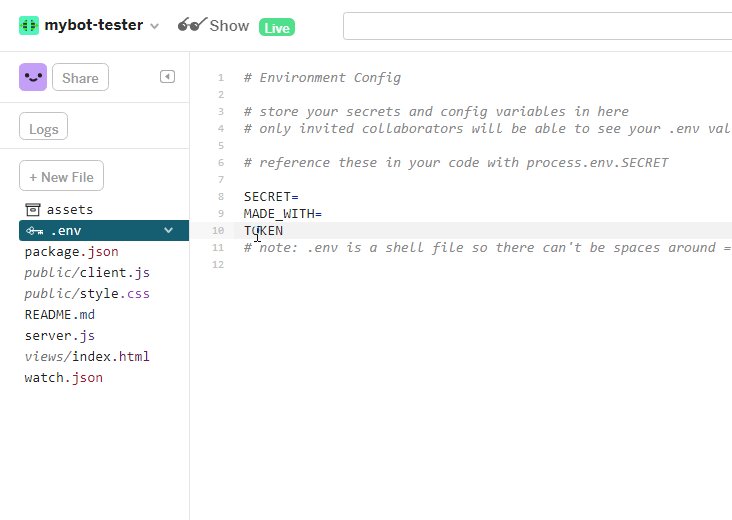
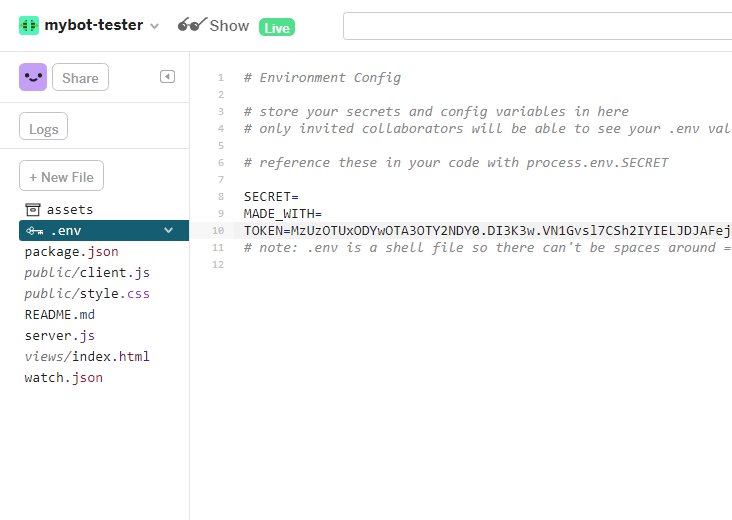
Otro cambio es que su archivo config.json es inseguro si comparte su proyecto en Glitch.com. La forma más fácil de solucionar esto es utilizar variables de entorno. Abra el archivo .env y agregue la línea siguiente:
TOKEN=ElTokenSecretoDeSuBot
A continuación, puede acceder a asu token desde cualquier otro lugar utilizando process.env.TOKEN, por lo que de nuevo con el ejemplo MyBOT, en el archivo server.js:
client.login(process.env.TOKEN);De la misma manera puede tambien puede hacerlo para su prefix y IdOnwer.
Recursos
Aquí hay algunos recursos de Glitch:
- Soporte Glitch (foro de soporte)
- Preguntas Frecuentes (algunos detalles técnicos)
Obtener ayuda
Si tiene alguna pregunta y/o duda después de leer esta guía, ingrese al servidor guía en discord: